Solar Shades for Windows
Shop custom solar shades designed to reduce heat and glare while keeping your outdoor view beautifully clear. Choose from multiple openness levels, colors, and motorized options for the perfect fit in any room.
Filter By:
Brand
Control Option
Department
Motorization Type
Popular Features
Power Source
Price Discount
Screen Openness
Smart Hub Brand
Smart Hub Integration
Solar Shades
- Reduce glare and limit solar heat gain
- "Window sunglasses" block UV rays
- Preserve your view to the outside
- Improve your home's energy efficiency
Solar Shades are a perfect choice for media rooms and coastal homes. Block harsh, incoming light without losing your view by choosing between several screen openness factors, ranging from 1% to 10%. This will let you choose exactly how much light you'd like to let through your windows. The smaller the number, the less "open" the screen is. For maximum view-through, choose a higher openness number. For greater light blocking, consider a smaller openness number. Solar shades are also available with a variety of lift options, including cordless, motorized, and smart home compatible. While they won't provide complete privacy at night, their minimalist nature allows them to pair easily with drapes or curtains.
Benefits of Solar Shades and Screens
The sun's rays can be a great source of light and warmth, but they can also be a source of too much heat and glare in your home. Solar Shades are the perfect way to block UV rays and cut down on glare, without losing your view outside. It’s one of the best shades for windows during a bright sunny day. These functional, sun-blocking solar roller shades will shield you from distracting glare and are a perfect choice for media rooms and coastal homes. Rooms with solar screens will also stay cooler in direct sunlight.
Solar Shades are available in several screen openness factors, letting you choose exactly how much light you'd like to let through your windows. Custom solar shades are available in a wide range of solid colors, as well as patterns and even fabric weaves.
What Are Solar Shades
Learn more about how solar shades can help you block the heat without blocking your view. Think of them like sunglasses for your windows.

Solar Screens for Windows
Solar screens for windows are popular for people looking to reduce their energy costs and can make a difference both inside and outside of your home. These one-of-a-kind screens are made from a durable, UV-blocking material that reflects the sun's rays away to keep your home cooler in the summer and can lower your cooling costs. Solar screens are also great for protecting your furniture and flooring from fading.
Solar Shades and Blinds for Indoors
Solar fabric shades are made in a variety of colors, textures, and patterns, making it easy to enhance or blend with your existing décor. These house window sun screens are also perfect for layering, as their minimal appearance will hardly obstruct your windows, making them a perfect addition to existing window treatments or drapery.
Solar Shades and Blinds for Outdoors
While solar shades are the perfect sun shades for home, they don’t have to be limited to indoor use. When combined with an outdoor space, these solar roller shades can help you create a private oasis. You can even install them on the exterior of a window to help block glare if indoor space is limited. Tie down brackets will help keep your solar blinds secure and prevent them from flapping in the wind and the durable shade material will stand up to the elements of nature.
Features of Solar Shades and Solar Blinds
Solar shades and screens offer a variety of features to create a comfortable, energy-efficient environment in your home. Solar shades are designed to reduce the amount of solar radiation entering a building and, when used on your patio or balcony, can create a shaded, private outdoor space.
These unique solar blinds are available in various fabrics, styles, and openness factors that can maximize energy efficiency. We recommend using a lighter-colored material for indoor use to better reflect incoming heat and a darker shade outdoors to create a more private environment. Openness factors are also available at various levels depending on the amount of view you would like to maintain, which is especially beneficial in areas with sky-high views.
Remote control motorization is another feature that can be incorporated into solar shades and screens to maximize convenience. Motorization will allow you to control multiple shades and screens with a single remote. Some shades can also be linked directly to your smart home and smart devices. Home automation will allow you to set up timers that will open or close each shade on your schedule. This feature can help you save energy by minimizing the amount of direct sunlight entering the space when it's not needed.
Watch popular DIYer @EastCoastDIY over her motorized Solar Shades from Blindsgalore.

Solar shades and screens offer a wide range of features that make them an excellent choice for any home or office space. With their ability to provide insulation from heat, protection from UV rays, adjustable view options, automated control systems, smart sensors capabilities, and more – solar shades and screens provide an ideal environment for any environment while also saving energy costs over time.
Learn even more about the different types of solar shades here.

How to Block Heat With Solar Shades
These UV solar screens are the perfect way to block incoming heat without losing your view. When summer time hits, you’ll want sun blocking for windows.Sun Blocking Blinds
These sun blocking shades are an excellent option for homeowners who want to prevent the sun’s damaging rays from entering their homes without removing natural light. They can be used in almost every room, from living rooms and bedrooms to bathrooms and kitchens. Sun blocking blinds can also be customized to fit your decor and come in various colors and patterns.
What to Consider When Selecting Your Solar Shades
Openness Factor
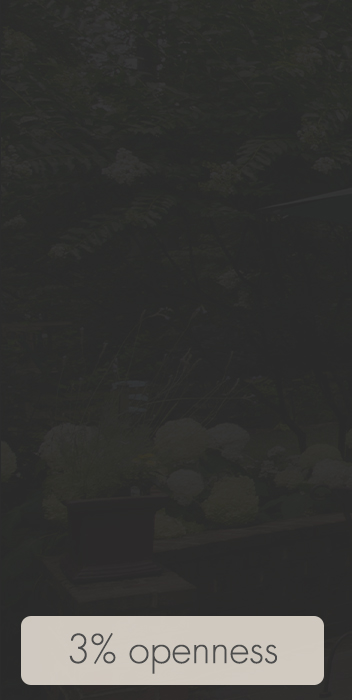
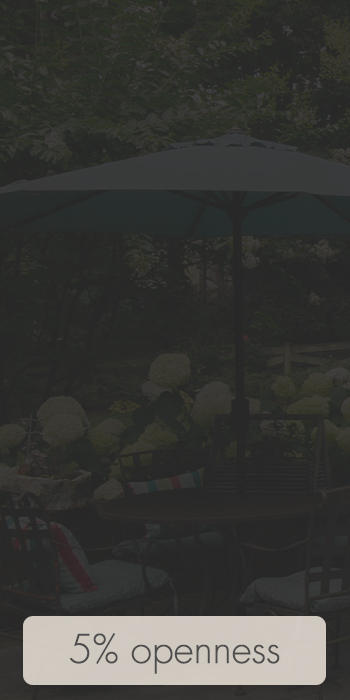
The majority of solar shades are available in a range of openness factors. The openness factor, which usually scales between 1% and 10%, will determine how much light your shade lets in and how much you can see through the material. With 1% openness, the shade will block 99% of light and uv and be difficult to clearly see through. At 10%, the shade will still be able to stop 90% of harmful UV rays, but you’ll be able to see almost entirely through the material. The smaller the number, the less open the shade is.
Shade Placement
Solar shades are a versatile style of window treatment, with benefits for almost every room in the home. We also have a selection of solar shades made specifically for RVs and Motorhomes. If you’re looking to create a shaded space in a garden or patio, please view our available Outdoor Shades .
Customizing Your Solar Screen
Lift
- Cord Loop: A continuous cord loop provides smooth, effortless lifting for larger or heavier solar shades. The loop remains the same length regardless of shade height, keeping operation consistent and making it easier to stop at precise positions. A tensioner must be mounted to your wall for child safety. Cord loop solar shades are a practical choice for wide windows.
- Cordless: Raise or lower your shade with a simple pull on the bottom rail for smoother operation and a more streamlined appearance. Cordless solar shades are easy to use and safe in homes with pets or small children.
- Motorized: Add motorization to your solar shade to raise and lower your shade with the push of a button. A single remote can operate multiple shades. Motorized solar shades can also be linked to your smart home.
Roll Style
- Standard Roll: On standard roll solar shades, the fabric will hang off the back of the shade, closer to the window, for optimal light control.
- Reverse Roll: The fabric on solar shades configured with a reverse roll will hang off the front of the shade, hiding the top of the shade and eliminating the need for a valance.
Decorative Accents
- Bottom of Shade: The bottom of your solar shade will be weighted to ensure it stays in place. Customizable options include a matching fabric-wrapped bottom rail or decorative hem bar. Shades without a bottom rail will usually have a pleated piece of matching fabric.
- Valance Options: Depending on the solar screen you choose, you may have the option to include a valance when customizing. A valance is a decorative piece at the top of your shade to help hide the fabric roll of your solar shade. There are several different styles available, including ornate wood pieces and color-coordinated cassettes. You will also have the option to not include a valance.
How to Measure and Install for Solar Shades
Our video below will teach you everything you need to know about measuring your windows for new solar shades.

Our installation page has helpful guides for how to install any style of window covering.
if you'd like to discuss solutions with our in-house team of design experts, please don't hesitate to reach out. We can provide assistance with measuring, customizing, or installing your new solar shades over the phone (877.702.5463) or through email (customercare@blindsgalore.com).
Solar Shades FAQ
A solar shade is a covering that protects a window from the sun's ultraviolet and infrared rays. They are specifically designed to reduce heat and glare while letting in natural light through the perforated shade material.
It is important to use appropriate cleaning products designed specifically for the type of material on your solar shades. Use a mild detergent mixed with water and a soft cloth to gently clean any dirt or dust for fabric shades. Wipe clean with a dry cloth.
The cost of solar shades varies depending on the material, size, style, and brand. Usually considered a mid-range priced window treatment, we have custom solar shades available in every price range. Some customizable features, like a motorized lift, may be an additional cost.
The percentage indicated on solar shades refers to the level of openness in the fabric. The higher the percentage, the more open the weave of the fabric is, meaning more natural light will be let in. The lower the percentage, the denser the weave is, meaning less light will be let in a while still providing UV protection.
Solar shades help keep your home cooler by blocking harmful UV rays while allowing natural light in. They also help reduce glare and protect furniture from fading due to sun exposure. With the right openness level, you’ll still be able to enjoy your outdoor view.
Once you've selected your shades, you'll need to decide how to install them. You can either use an outside mount and install them outside/around your window frame or an inside mount to keep them within your window frame. The installation process varies depending on your mounting, so it's best to consult the product manual or our install page for specific instructions.
Measuring for solar shades is simple but requires precision for optimal fit. Measure the height and width in multiple locations for both the inside and outside mount. To ensure a good fit, follow the instructions on our installation guide or watch the videos on the page while customizing.
Openness is a term used to describe how open or dense the weave of a fabric is on a solar shade. The higher percentage indicates that more space between each weave allows more light to pass while still providing excellent UV protection. The lower percentage indicates that less space between each weave blocks more light from entering. This percentage usually ranges from 1-10%.